Wir haben ein interaktives Visualisierungssystem für Music Analyse aufgebaut. Dafür haben will bestimmte Tags ausgewählt:
- Danceability
- Playcount
- Loudness
- Duration
- Energy
- Tempo
- Genre
- Jahr
- Artist
- Title
- Key
Weil wir viele Daten haben, haben wir mit einer Jahr Slidebar angefangen. Der Benutzer soll die Datenmenge durch der Auswahl von Jahresintervall begrenzen. Das war die einfachste Methode für die Datenbegrenzung. Ist aber sicher nicht die effectivste, denn User kann unsere Empfehlung gar nicht folgen.
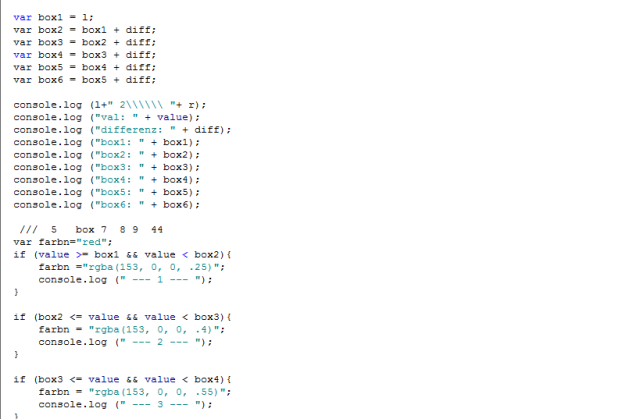
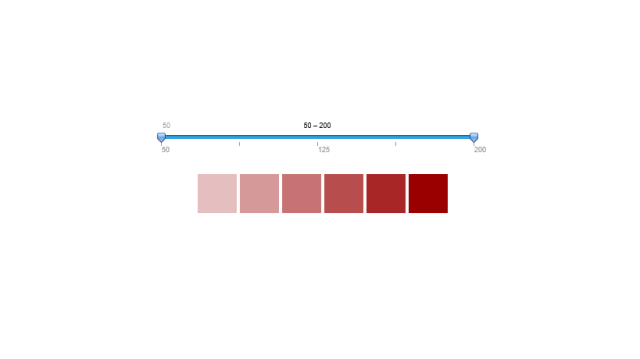
Jede Tag konnte nicht überall verwendet werden können. Wir mussten überlegen, welche Tags wo verwendet werden kann. Also wir sollten für x und y Achse, für Kreisgröße, für Kreisfarbe die Tags bestimmen. Für x und y Achsen haben die Tags außer Artist und Genre gepasst. Da sie sich mit den Zahlen den Achsen anpassen. Für Kreisfarbe haben wir für Tags, die zahlreich sind, ein Sliedbar gedacht. Damit kann Benutzer auswählen, in welchem Intervall die Tags sehen will. Die Kreise wurden in diesem Intervall von Anfang bis Ende in sechs Farben Ton (von hell bis dunkel) gezeigt. Je die Tags weniger sind, desto heller die Farben. Dafür haben wir Tempo, Danceability, Energy benutzt. 
Für Key in Kreisfarbe haben wir ein kleines Klavier, darauf die Keys mit Farben gezeigt wurden, gezeichnet. Wir zeigen jede Keys auf diesem Klavier mit einer Farbe. Damit haben wir gewollt, dass Benutzer die Keys in dem Koordinatensystem leichter sieht und bemerkt.

Für Genre in Kreisfarbe haben wir eine Tabelle, darauf die neun Genres aussieht, dargestellt. Jede Genre hat mit einer Farbe kodiert und in dem Koordinatensystem gezeigt. Dadurch versteht Benutzer welcher Kreis welche Genre zeigt.
Nach diesen Auswahlen muss Benutzer auf „zeigen“ Button klicken, damit er die Kreisen auf dem Koordinatensystem sieht.
Wir haben in unserer Seite zwei Koordinatensystem, damit Benutzer zwei verschiedene Sichten vergleichen kann.
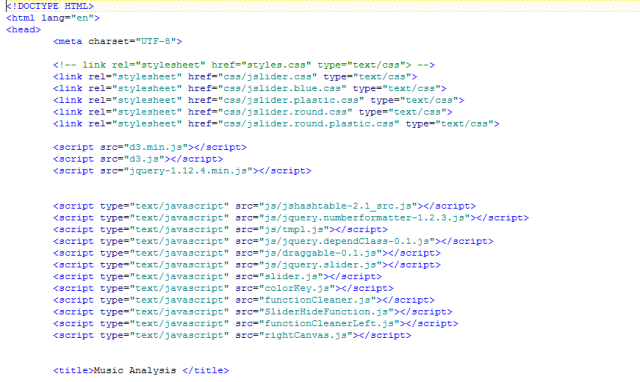
Wir haben für die Implementation javascript, css, canvas, jquery und d3 verwendet. Sie sehen unten, in Screenshot unsere importierte Files.

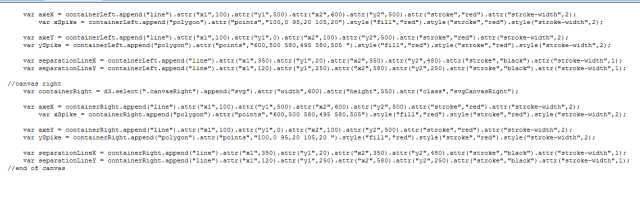
Wir zeichnen mit der Code, die unten steht, das Koordinatensystem. Wir haben zwei Varianten left und rigt, da wir zwei Koordinatensystem haben. Das machen wir mit canvas.

Hier ist die Code von den tempo, energy und danceability Optionen in Color filter. Dafür wurde ein Slidebar entwickelt. Drinnen gibt’s sechs Farbe, die Tone von rot. Von hell bis dunkel.